Google Analytics og Meta Pixel
Ønsker du mer innsikt i hvordan billettkjøpere finner billettsalget, eller hvor de dropper ut av påmeldingsprosessen? Da kan du benytte deg av Google Analytics eller Meta Pixel sammen med Checkin!
Spor billettsalget med Google Analytics og Meta Pixel!
Hvis dere allerede bruker Google Analytics eller Meta Pixel (tidligere Facebook Pixel) på nettstedet deres, kan Checkin sende sporingshendelser til den eksisterende installasjonen deres.
Merk! For å bruke disse verktøyene forutsetter det at man integrerer påmeldingsskjemaet/billettsalget til egen hjemmeside med innebyggingskoden.
I dette avsnittet finner du...
- Hvordan legge innebyggingskode til ditt arrangement inne på din nettside
- Sette opp din Google Analytics med en Google Tag
- Sette opp events med bruk av Google Tag Manager
- Sette opp Meta Pixel (tidligere Facebook Pixel)
Hvordan du legger innebyggingskoden på din nettside
Gå inn i oppsett og åpne steget "Publisering".
Her kan du aktivere «Bygg inn på eget nettsted». Når du gjør dette, så vil du se at du får tilgang til en kodesnutt som du eller webutvikleren din kan kopiere og legg inn på din nettside, for å integrere påmeldingsskjemaet i ditt eget nettsted.
Denne embed-koden er unik for dette arrangementet. Den inneholder en spesifikk event ID, som gjør at du kan bruke denne kode for å legge påmeldingsskjema på din nettside og følge med på billettsalget til dette arrangement. Hvis du har flere arrangementer gående samtidig, er det viktig å legge til riktig kode på riktig side hver gang.
På denne måten kan du bruke Google Analytics for alle dine arrangementer.

Det er viktig å lime inn denne koden i HTML eller CSM editor til nettsiden deres, der hvor du vil at ditt påmeldingsskjema er synlig. Og husk å publisere nettsiden igjen.
Vi anbefaler å ta kontakt med din nettstedleverandør hvis ikke du vet hvor du skal plassere denne embedkoden. Hvis ikke den ligger på riktig sted kan de være at du ikke klarer å se resultatene av ditt påmeldingsskjema i Google Analytics.
Når din kodesnutt har blitt lagt inn på nettstedet deres, er det viktig å huske å aktivere:
- Send sporingshendelser til Google Analytics, og/eller
- Send sporingshendelser til Meta Pixel
Hvis du vil bruke Meta Pixels, kan du her lese hvordan du kan legge til din Meta Pixel på din nettside.
I de neste avsnittene lærer du hvordan du:
- Setter opp Google Analytics med Google Tag
- Setter opp events med bruk av Google Tag Manager
- Setter opp Meta Pixel (tidligere Facebook Pixel)
Hvordan du setter opp Google Analytics med Google Tag
Hvem burde bruke Google Tag?
Google tag bruker man generelt når man ikke bruker Google Tag Manager.
Det går fortere og tar mindre tid å bruke Google Tag i forhold til Google Tag Manager.
Hvor finner jeg min Google Tag?
Her kan du se en video som viser hvor du finner din Google tag.
Hvor du finner din Google tag steg-for-steg:
- For å finne din Google Tag, logg in på Google Analytics og åpne Admin modulen.
- Velg Data Streams fra menyen. Du vil nå få en oversikt av alle dine data streams. Mest sannsynlig har du bare en. Klikk på den.
- I Web stream details oversikten ser du både events og Google tag (helt i bunnen). Skroll ned og gå inn på View tag instructions.
- I Installation instructions kan du velge mellom Install with a website builder eller du kan velge install manuelt.
Hvis du bruker en av de website builders som vises i oversikten kan du benytte av den. Hvis dette ikke er tilfelle, velger du installer manuelt.
Hvordan du legger til din GTAG på din nettside
Når du klikker på installer manuelt, vil du se din Google tag for Google Analytics. Du kan kopiere og lime inn denne koden på hver side av din nettside du ønsker å bruke din Google tag på. Det er viktig å lime inn denne koden direkte bak <HEAD> elementet.
(Hvis ikke du vet hvor du kan gjøre dette anbefaler vi deg å ta kontakt med din nettsideleverandør)
Du kan nå gå tilbake til Google Analytics.
Hvordan kan jeg teste min Google Tag?
Gå tilbake til Admin, og velg DebugView. Du finner Debugview helt nederst på Data display listen.
Her vil du kunne se alle events som skjer på websiden din når de skjer, mens du tester. Du kan også åpne Rapporter, Engagement, Events, for å se hva kundene dine har gjort på nettsiden din og på påmeldingsskjemaet ditt. Det tar cirka 24 til 48 timer før det som har skjedd på nettsiden din vises i Google Analytics rapporter.
Events oversikten viser deg hvor mange page views du har hatt, og i tillegg har du muligheten å se eksakt hvor mange personer fullfører de ulike stegene i ditt påmeldingsskjema. Så du lett kan se hvor de fleste hopper ut av påmeldingsskjemaet.
Hvordan du setter opp Google Analytics med Google Tag Manager
For å kunne bruke Google Tag Manager, trenger du en Google Tag Manager konto. I denne instruksjonen antar vi at du har allerede satt opp den.
Vi anbefaler deg å sørge for at du har allerede lagt til JavaScript kode til ditt arrangement på din nettside før du begynner å sette opp nye tags.
Her er en demonstrasjonsvideo som viser hvordan du kan sette opp en ny Google Tag i Google Tag Manager.
Hvordan du kan installere din Tag Manager container
Åpen din Google Tag Manager og click Workspace.
- På toppen av din nettleser finner du din container ID, som er format som "GTM-XXXXXX".
- Klikk på din container ID for å åpne Install Tag Manager boksen.
- Kopier og lim inn kodesnuttene som vises i din Install Tag Manager boksen på nettsiden deres.
- Plasser <script> kodesnutten i <head> tag til din nettsides HTML output. Så nærme som mulig til første <head> tag, men under din dataLayer erklæringer.
- Plasser din <noscript> kodesnutt rett bak din <body> tag I din HTML output.
Hvordan du oppretter en ny tag
Følg disse stegene for å opprette en ny tag:
- Logg inn på Google Tag Manager og åpne tabben Workspace.
- Klikk på "Add a new tag".
- Gi taggen din et navn. F.e. GA4 tracking, og så klikk på Tag konfigurering
- Velg den tag typen du ønsker å bruke. Vi anbefaler å bruke Google Analytics: GA4 Event.
- Nå kan du legge til din Measurement ID. Denne finner du i din Google Analytics. Åpne din GA side og gå til Admin. Velg Data Streams og velg den data streamen du ønsker å bruke. (Mest sannsynlig har du bare en data stream her). Når du klikker på din data stream kommer du til stream detaljene. Her finner du din measurement ID i topp høyre hjørnet av skjermen. Kopier den.
- Gå tilbake til din Google Tag Manager og lim inn din ID.
- Nå må vi sette opp en trigger for taggen din. Klikk på Triggering.
- Her kan du velge All pages.
- Du kan legge til exceptions hvis du vil.
- Klikke Save/Lagre for å lagre din tag.
For mer informasjon om hvordan du sette opp en ny tag kan du klikke her.
Vi har nå satt opp en tag. Neste steg er å teste om den funker før du publiserer din nettside.
Hvordan du kan teste og publisere din tags
Du vil se alle tags du har lagt til i Workspace changes oversikten. Og i høyre topp hjørnet vil du se at dine tags ikke har blitt publisert på din nettside enda.
For å teste din tags, klikk på Preview.
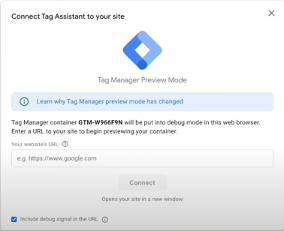
En ny nettleser vil åpne seg for Google Tag Assistant. Her kan du legge til url-en du har brukt til å legge til din JavaScript kode. Klikk på Connect for å teste din URL.

En ny nettleser vil åpne seg som viser din nettside. Du vil se at Tag Assistant popper opp og er koblet på. Du kan nå gå inn på din påmeldingsskjema og fylle ut den for å se hva som blir sporet. Etter du har fylt ut din påmeldingsskjema kan du gå tilbake til din Tag Assistant. Her vil du nå se alt du har gjort på nettsiden. På venstre siden vil du se alle sider som har blitt åpnet mens du brukte preview modus. I tillegg kan du se alle triggers som var aktiv på nettsiden din. Når du klikker på en tag som ble aktivert, kan du se nærmere på alle detaljer som har blitt registrert og hvilken informasjon kunden din har fylt inn i ditt påmeldingsskjema.
Hvis du ikke kan se denne informasjonen eller ikke alle tags som burde bli trigget ble aktiv, må du gå tilbake til de tags du satt opp for å endre innstillinger på triggeren på din tag.
Hvordan du kan publisere din tags fra Google Tag Manager
For å publisere din tag(s) kan du klikke på "Submit". Du finner Submit knappen i høyre topp hjørnet av skjermen din.
Google Tag Manager ber deg nå å legge inn en versjons navn og en beskrivelse. Når du er fornøyd kan du klikke "Publish". Det er mulig å gjøre om endringer du har gjort, hvis det trenges. Når alle endringer er gjennomført vil du se en oppsummering av de endringer du har gjort.
Hvordan du sette opp custom events med Google Tag Manager
Når du ønsker å sette opp en custom event i Google Tag Manager, må du sette opp en GA4 event tag og så sette opp en trigger som beskriver når du vil sende denne event.
Vi skal nå forklare hvordan du kan sende en custom event til GA4, når en kunde eller deltaker klikker på feltene eller knappene på påmeldingsskjemaet for ditt arrangment.
Sette opp en GA4 event tag
Her forklarer vi hvordan du kan sette opp et nytt custom event.
- I Google Tag Manager klikk på tags og så på "Add new tag".
- Gi din tag et navn. F.e. GA4 Event – Kjøp utført
- Velg Google Analytics: GA4 Event.
- I Tag Configuration, velger du din GA4 configuration tag.
- I Event name, legger du til navnet du vil gi din event. Du oppretter nå en ny custom event, og navnet du velger vil vises i dine GA4 rapporter.
- Husk å lagre de riktig consent settings som gjelder for denne tag.
Sette opp en trigger
Her forklarer vi hvordan du setter opp en ny trigger for å sende din nye event til GA4 når noen bruker ditt påmeldingsskjema.
Hvordan du kan sette opp en trigger:
- Klikk på Triggering i din GA4 Event tag.
- Klikk + øverst i høyre hjørnet.
- Legg til navnet til din nye trigger. F.e. Trigger – Kjøp utført.
- Klikk på Trigger Configuration i din trigger.
- Velg Custom Event
- Legg til din Event name.
- Klikk All custom Events under "This trigger fires on".
Det er også mulig å velge Page view som en trigger. Da velger du Page View trigger istedenfor. - Så kan du lagre endringer du har gjort.
Hvordan du setter opp spesifikke triggers
Google Tag Manager har en stor antall trigger maler som du kan bruke. For å spore hvordan dine deltakere bruker din påmeldingsskjema, anbefaler vi å bruke Page view triggers, Click triggers eller customer event triggers.
Hvordan du setter opp Page view triggers
- Klikk Triggers > New
- Google anbefaler å legge til spesifik forhold når du forventer en klikk på ditt påmeldingsskjema for å forbedre resultatene. Og det forventer vi, fordi deltakere og kundene dine gjør forskjellige valg ved å klikke på f.e. billett type, betalingsmåte o.s.v.
- Under heading: This trigger fires on, velg: Some events. Klikk Trigger configuration og velg Page view Trigger
- Under Fire this trigger when an Event occurs and all of these conditions are true, legg til en filter så denne trigger bare blir brukt på den nettsiden du har lagt din påmeldingsskjema på.
Hvordan du setter opp Klikk triggers
- Klikk Triggers > New
- Klikk Trigger configuration og velg Click trigger.
> All elements: Hvis du velger alle elementer, så sporer du klikks på alle elementer på din nettside. (Links, bilders, cta´s)
> Just links: Hvis du velger Just links så sporer du kun HTML links. - Google anbefaler å legge til spesifike forhold når du forventer en klikk på ditt påmeldingsskjema for å forbedre resultatene. Og det forventer vi, fordi deltakere og kundene dine gjør forskjellige valg ved å klikke på f.e. billett type, betalingsmåte o.s.v.
- Under heading: This trigger fires on, velg: Some events.
- Under Fire this trigger when an Event occurs and all of these conditions are true, legg til en filter så denne trigger bare blir brukt på den nettsiden du har lagt din påmeldingsskjema på.
Klikk URL contains /path/to/promo.
- Lager din trigger og publiser din container.
Forhåndsvisning av dine endringer
Før du publiserer, sørg for at du klikker på Preview for å se om alle data blir sporet når du aktiverer den trigger du har valgt.
Når alt er i orden og funker som du hadde tenkt kan du publisere din nye event.
En oversikt over alle events
Her finner du en oversikt av alle events som vi i Checkin har satt opp i vårt system.
Denne tabellen viser deg også hvilken event du kan bruke i både Google Analytics og Meta Pixel.
For de events som viser custom, må du bruke stegene beskrevet overfor, for å sette opp de som en event.
![]()
Hvordan du sette opp Meta Pixels for Checkin
Hvis du vil følge med hvor kundene dine dropper ut av påmeldingsprosessen kan du bruke Meta Pixels. I denne How-to guide forklarer vi hvordan du setter opp Meta Pixel for å spore påmeldingene på ditt nettsted.
NB! For å kunne bruke Meta Pixels, trenger du en Meta ad konto. I denne forklaringen antar vi at du har allerede satt opp din Meta ad konto.
Hvordan du setter opp Meta Pixel
For å sette opp din Meta pixel kan du følge disse steg:
- Gå til Meta og åpen din Meta ad konto. (Det er ikke mulig å slette pixels.)
- Så kan du åpne Business Settings. Du må først sette opp en pixel på din konto.
- Klikk og åpen Data Sources menyen og velg Pixels.
- Så kan du klikke på Add/Legg til. Velg et navn for ditt Pixel og klikk på Continue/Videre for å lagre denne pixel.

- Du kan nå lukke skjermen, siden vi fortsetter å sette opp din pixel et annet sted in din Meta ad konto.
Du vil nå se din pixel og de tabber som er tilgjengelig for deg. Du vil se Personer, Partners, og Connected Assets. - Neste steg er å legge til deg som person for denne pixel. Så du kan nå klikke på Legg til personer.
- Klikk på ditt navn og eventuelle dine kollegaer, og gi dere full tilgang for å redigere denne pixelen ved å aktivere Manage Pixel.
- Klikk Assign for å lagre og Done/Ferdig for å lukke skjermen.
- Så er det viktig å legge til Assets så du kan legge denne pixel inn på din ad konto. Klikk på Add Asset, hukk av din ad konto og klikk Add/Legg til og så Done/Ferdig.
Nå er din pixel klar for å bli lagt til på nettsiden deres.
Du kan nå velge å legge til din pixel manuelt eller ved bruk av en partner integrasjon.
På denne nettsiden forklarer Meta hvordan du kan legge til din Meta Pixel på din nettside.
Når du har lagt til din Meta Pixel, kan du sette opp events for å følge med på de konverteringer som er viktig for deg.
Hvordan kan jeg teste min Meta Pixel?
Når du er ferdig med å sette opp din Meta Pixel, er det viktig å teste om alt funker som du ønsker.