Det finnes mange stylingmuligheter når du skal bygge inn påmeldingsskjema på nettsiden din. Vi gir deg en guide over de vanligste justeringene.
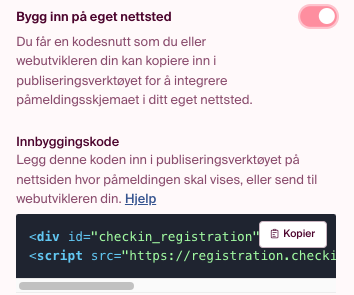
Hvis du vil integrere skjemaet i din egen nettside kan du skru på funksjonen "Bygg inn med HTML". En innbyggingskode vil dukke opp i feltet nedenfor. Denne er unik for det gjeldende arrangementet og er bevegelig med de endringer som skulle bli gjort i etterkant av at skjemaet er bygget inn. På denne måten beholdes besøkende på nettstedet deres, og det gir mulighet til å spore besøkene og klikkene som blir gjort på siden.
For å gjøre dette trenger du tilgang til å legge inn ny side på nettstedet med egen HTML. På de fleste nettsteder er dette mulig gjennom publiseringsverktøyet, mens i noen tilfeller må HTML-koden kopieres inn i nettstedets maler.

Tips! Har du mange arrangementer og vil ha disse samlet på nettsiden din kan du bruke kalenderfunksjonen vår. Les mer om kalenderfunksjonen her.
Husk å trykke "Lagre og publiser" når du er klar for å publisere ditt arrangment.
Stylingkoder for å endre utseende i skjemaet
Ønsker du et annet utseende enn hva som er standard for skjemaet som integreres fra Checkin, kan du endre via koding. Her har vi plukket ut noen av de vanligste styling kodene for å gjøre endringer.
Hver portal for nettsider er utformet noe forskjellig. For å sette inn integreringskoden vil du mest sannsynlig måtte gå inn der du normalt redigerer nettsiden. Let etter "Skjema", "Embed", "HTML" etc. Når du har limt inn skjemaet fra Checkin og sett at dette fungerer, kan du gå tilbake for å gjøre kodingene.
Merk: Før kode bruk <style>, og etter kode bruk </style>, slik som anvist i hver kode. Buker du flere koder etter hverandre trenger du ikke å sette <style> </style> mellom kodene.
Gjøre bakgrunnen transparent
For å gjøre bakgrunnen transparent i stedet for hvit, limer du inn følgende kode:
<style>
/* Makes body transparent */
#checkin_registration .registration--body,
#checkin_registration .registration--start>.ticket>div,
#checkin_registration .registration--start>.ticket>div:last-child,
#checkin_registration {
background-color: transparent !important;
}
</style>
Endre farge på tekster og titler
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.
<style>
/* Style registration form text */
#checkin_registration p, #checkin_registration h1,
#checkin_registration h2, #checkin_registration h3,
#checkin_registration h4, #checkin_registration div {
color: #000 !important;
}
</style>
Endre farger på knapper
For å endre fargen på knapper, bruk følgende koder (ulik kode for ulike knapper)
Merk at "color" i koden gjelder teksten, og "background" er bakgrunnen i funksjonen:
Endre fargen på "Fortsett" - knapp:
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.

<style>
/* Primary button color */
#checkin_registration button.btn-success {
color: #000 !important;
background: #000 !important;
}
</style>
Endre farge på valg-knapper for betalingstype (feks. bedrift eller privat)
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.
<style>
/* Option button color */
#checkin_registration button.btn--active {
color: #000 !important;
background: #000 !important;
}
</style>
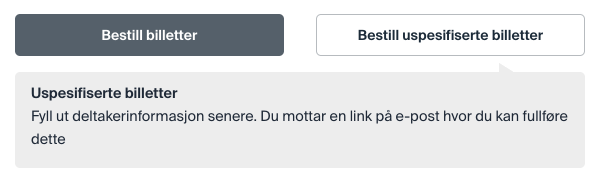
Endre farge på «Bestill billetter»/«Bestill uspesifiserte billetter»
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.

<style>
/* Mode “Book tickets”, “Book unspecified tickets” */
button[name="activeMode"] {
color: #000 !important;
background: #000 !important;
}
</style>
Endre farge på «+»-knapp :
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.

<style>
/* Plus button */
#checkin_registration .ticket--amount--button.plus {
color: #000 !important;
background: #000 !important;
}
</style>
Endre farge på «-»-knapp
Lim inn koden og fyll inn ønsket fargekode der det nå står #000.

<style>
/* Minus button */
#checkin_registration .ticket--amount--button.minus {
color: #000 !important;
background: #000 !important;
}
</style>
Endre farge på tekstfeltet for antall billetter
Lim inn koden og fyll inn ønsket farge der det står #000 og #fff i koden. Du kan også bruke hex-kode for å definere fargen.
Med denne koden kan man for eksempel få bakgrunnen i boksen i en annen farge, og definere en lysere farge for tallet.
-png.png?width=297&height=142&name=image%20(6)-png.png)
<style>
/* Ticket quantity input */
#checkin_registration .ticket-number-input,
.checkin_registration .ticket-number-input {
background-color: #000 !important;
color: #fff !important;
}
</style>
Endre fonter
Alle tekstene i embedskjemaet vil tilpasse seg og arve den fonten som allerede er på nettsiden man redigerer i. Hvis man øsnker å endre fonten på registreringsskjema, så kan du bruke denne koden og endre feltet [font-name] med en av tekstrypene:
#checkin_registration h1, #checkin_registration h2,
#checkin_registration h3, #checkin_registration h4,
#checkin_registration h5, #checkin_registration h6,
.checkin_registration h1, .checkin_registration h2,
.checkin_registration h3, .checkin_registration h4,
.checkin_registration h5, .checkin_registration h6
Skriv inn hele koden nedenfor og velg en av fontbeskrivelsene du vil erstatte <font-name> med.
<style>
/* Change font family */
#checkin_registration h1, #checkin_registration h2,
#checkin_registration h3, #checkin_registration h4,
#checkin_registration h5, #checkin_registration h6,
.checkin_registration h1, .checkin_registration h2,
.checkin_registration h3, .checkin_registration h4,
.checkin_registration h5, .checkin_registration h6 {
font-family: [font-name] sans-serif !important;
}
</style>
Endre tekster
Lim inn koden og fyll inn ønsket tekst der det nå står "Velg billetter".
Endre «velg billetter»

<style>
/* Replace “Choose tickets” heading */
#choose-tickets span {
display: none;
}
#choose-tickets::after {
content: "Velg billetter"
}
</style>
Endre «bestillingskontakt»
Lim inn koden og fyll inn ønsket tekst der det nå står «Bestillingskontakt».
Denne kan også endres til standardtekstene «Billettkjøper» eller «Forelder/foresatt» under Skjemabygger → Felt for bestillingskontakten.

<style>
/* Replace “Order contact” heading */
#ticket-buyer span {
display: none;
}
#ticket-buyer::after {
content: "Bestillingskontakt"
}
</style>
Endre «Deltaker»
Lim inn koden og fyll inn ønsket tekst der det nå står "Deltaker".

<style>
/* Replace “Choose tickets” heading */
#ticket-details span {
display: none;
}
#ticket-details::after {
content: "Deltakerinformasjon"
}
</style>
Endre «tilleggsvalg for billetten»
Lim inn koden og fyll inn ønsket tekst der det nå står "tilleggsvalg for billetten".

<style>
/* Replace “Ticket additionals” heading */
#ticket_additional span {
display: none;
}
#ticket_additional::after {
content: "Tilleggsvalg for billetten";
}
</style>
Endre størrelse på tekster
For å endre størrelsen på teksten i skjemaet kan du lime inn følgende kode, samt størrelse der det nå står "18px;", og legge inn ønsket type tekst fra utvalget nedenfor.
<style>
/* Change font size */
#checkin_registration h2 {
font-size: 18px;
}
</style>
Forskjellige teksttyper kan endres på samme måte som størrelse, bruk da samme kode som over, og bytt ut "h2".
#checkin_registration h2
#checkin_registration h3
#checkin_registration h4
#checkin_registration p
Tilpasse bredden på tekst
Dersom man ønsker å strekke ut bredden på beskrivelsen, kan man legge til en kode som endrer på plassering av prisen og teksten.
Legg til følgende kode:
<style>
/* Stack ticket description and price */
#checkin_registration .registration--start>.ticket,
.checkin_registration .registration--start>.ticket {
flex-wrap: wrap;
}
</style>
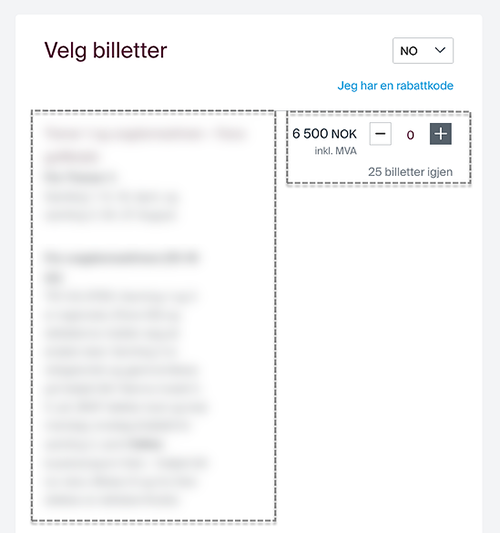
Da endres den fra at teksten og prisen er sidestilt, slik:

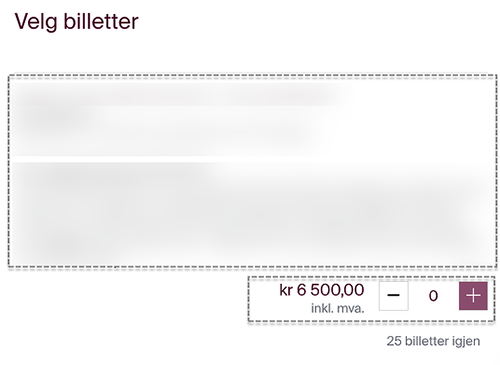
Til at de legges under hverandre, slik:

NB! Checkin har kun ett krav til siden du skal publisere på, at det må være en sikker side, https//:. Har du kun http, må du kjøpe et ssl sertifikat via plattformen du bruker. Gå til https://letsencrypt.org/ for gratis SSL. Har du andre utfordringer med din plattform kan dette ha med innstillinger og/eller tilganger å gjøre. Ta da kontakt med din leverandør.
Checkin tar ikke ansvar for eventuelle designmessige utfordringer som måtte komme ved bruk av embed koden. Vi anbefaler at en web-kyndig person utfører implementeringen av embed koden.
Hjelpeartikler fra ulike publiseringsverktøy
Wordpress
https://wordpress.org/support/article/custom-html/
Squarespace
https://support.squarespace.com/hc/en-us/articles/206543167-Code-blocks
Joomla
https://docs.joomla.org/Help310:Extensions_Module_Manager_Custom_HTML
Drupal
https://www.drupal.org/docs/user_guide/en/block-create-custom.html
Wix
https://support.wix.com/en/article/wix-editor-embedding-a-site-or-a-widget
Problemer med å laste embed-skjemaet
Hvis registreringsskjemaet ikke vil laste på nettsidene deres kan dette skyldes at nettstedet har en Content Security Policy som blokkerer embed-filene. Du kan bekrefte at dette er årsaken ved å sjekke feilmeldinger i nettleser-konsollen.
For å åpne opp for Checkins embed-skjema kan en utvikler legge til følgende i nettstedets Content Security Policy:
connect-src 'self' wss://*.checkin.no *.checkin.no;
img-src 'self' *.checkin.no data:;
script-src 'self' *.checkin.no;